La imagen digital de marca (aplicación del branding en el contexto de internet) es un punto crucial para cualquier organización. Sin embargo, es sorprendente el gran número de empresas que tiene una presencia online desactualizada, con páginas web o perfiles de redes sociales que no representan fielmente a su marca, ya sea desde el aspecto visual, la aplicación de su identidad o los contenidos.
Los clientes y usuarios buscan sentirse identificados con las marcas que eligen y esperan de ellas una personalidad y valores consistentes a través de todos sus canales de comunicación. En la web, tanto los elementos visuales y textuales como de marca, son importantes y deben estar cuidados para mantener una coherencia.
Construir una imagen digital acorde a la marca
Cuidar la imagen de marca en los medios digitales es fundamental para construir una identidad firme y sólida. Aplicar el branding a la web sirve, no solo para identificarnos, sino también para diferenciarnos de otros sitios y de nuestros competidores.
Para esto, a la hora de desarrollar un nuevo website, desde Fuego Yámana consideramos 5 puntos principales para asegurar una identidad visual consistente y construir una imagen digital potente:
Arquitectura y navegación
Nos referimos a la forma en que se organiza la información en la página web y cómo permitimos que los usuarios accedan a ella a través de la navegación. Una de las funciones principales de todo sitio debe ser responder a las necesidades de información de quienes nos visitan, y nada mejor que crear sitios donde puedan encontrar lo que buscan de manera rápida y simple.
Algunas preguntas a hacernos son:
- ¿Sabemos quién es nuestro público y qué expectativas tiene al ingresar a nuestro sitio?
- ¿Estamos facilitando el acceso a la información de su interés?
- Las acciones posibles ¿están claramente identificadas?
- La organización y presentación del contenido ¿responde a la personalidad de nuestra marca?
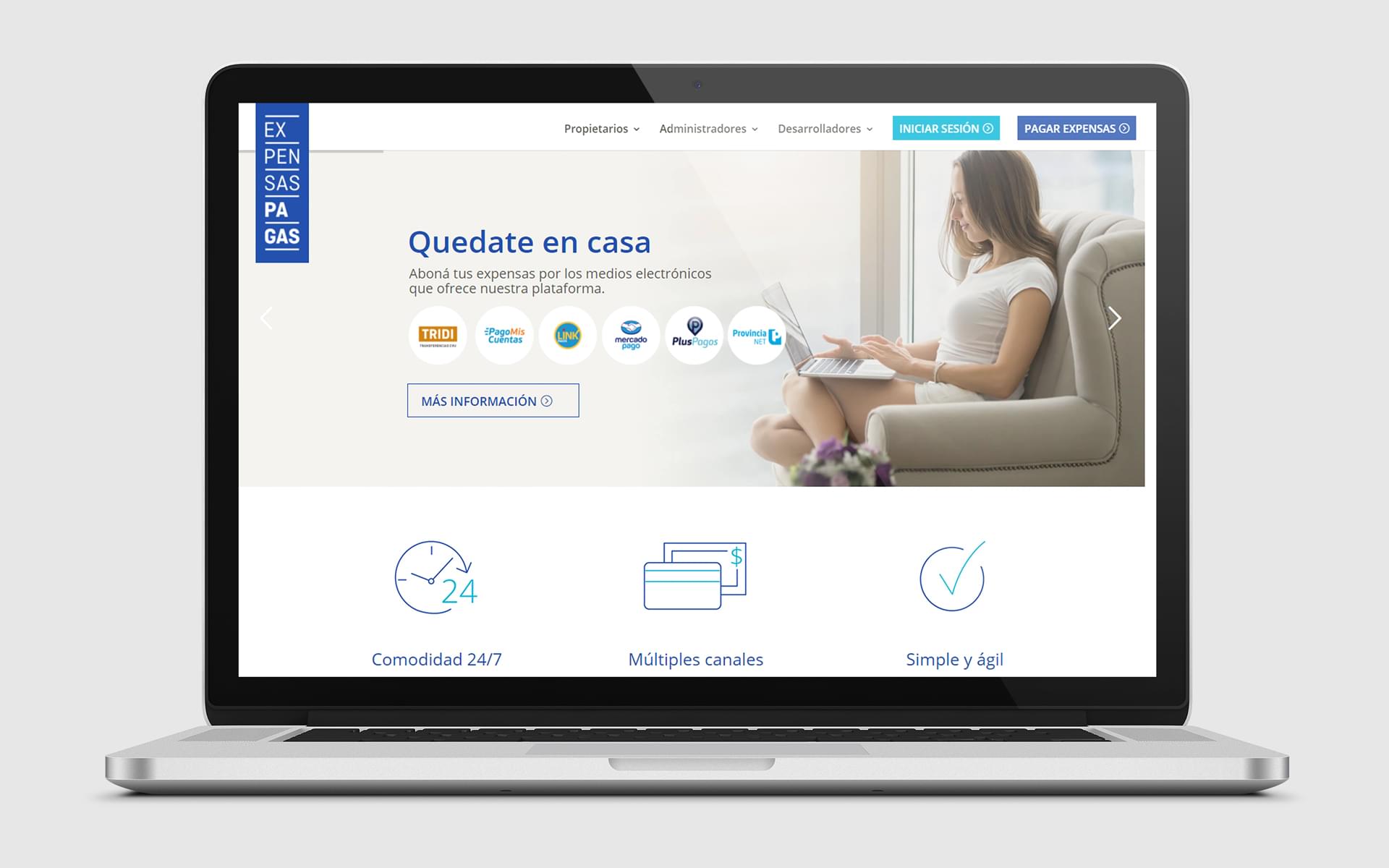
Al realizar el sitio de Expensas Pagas identificamos que había dos públicos bien distintos que ingresarían a su web: administradores de propiedad horizontal y propietarios. Siguiendo su promesa de marca «simple y ágil», organizamos el menú de navegación de acuerdo a estos targets y sus necesidades de información, también considerando las principales acciones que, como usuarios recurrentes, podrían estar buscando. Así, colocamos 2 claros botones de acción invitando a «Pagar Expensas» e»Iniciar Sesión», tal como se ve en el ejemplo:

Contenidos
Este punto está compuesto tanto por los textos como por las imágenes que lo acompañan. Lo que decimos, así como la forma en que presentamos ese contenido, debe ser acorde a la marca y su personalidad.
Textos
Antes de comenzar a narrar es importante definir los principales mensajes a transmitir, así como el tono de voz con que nos comunicaremos y asegurarnos que sea consistente de un canal a otro.
Algunas preguntas para chequear que estamos en la senda correcta:
- Si la marca fuese una persona ¿Hablaría de esa forma?
- ¿Hay escasa o demasiada información?
- ¿Estamos presentando el contenido de forma clara?
- ¿En qué idiomas debemos hacer disponible el contenido?
A su vez, el uso de imágenes nos ayuda a potenciar nuestro contenido. Ya en otras notas hemos tratado la importancia de la fotografía en la web y el poder de las ilustraciones como parte del branding. Tal como dice la frase «una imagen dice más que mil palabras», este recurso es muy importante a la hora de hacer que nuestro contenido sea más interesante, atractivo y fácil de comprender.
Imágenes
En el caso de las fotografías, es común utilizar el soporte de bancos pagos o gratuitos de imágenes, pero hay que cuidar que esto no resulte en un sitio muy impersonal o genérico. Siempre que sea posible, es recomendable realizar fotografía para la web, pensada de manera específica para asegurar que represente aquel contenido que queremos destacar. Es importante tener en cuenta la calidad y resolución de las imágenes que empleamos, para que transmitan el aspecto profesional que queremos comunicar.
Por su parte, las ilustraciones son una herramienta muy usada para sumar carácter y distinción a la marca, por la novedad y frescura que aportan, además del distintivo que agregan a la identidad visual de una organización, pasando a formar parte de su lenguaje.
Para definir qué necesitamos, podemos preguntarnos:
- ¿Contamos con imágenes acordes?
- ¿Cuál es el recurso más adecuado para nuestra marca?
- ¿Qué estilo de fotografía o ilustración necesitamos?
- ¿Cuál es el contenido principal a ilustrar por medio de las imágenes?
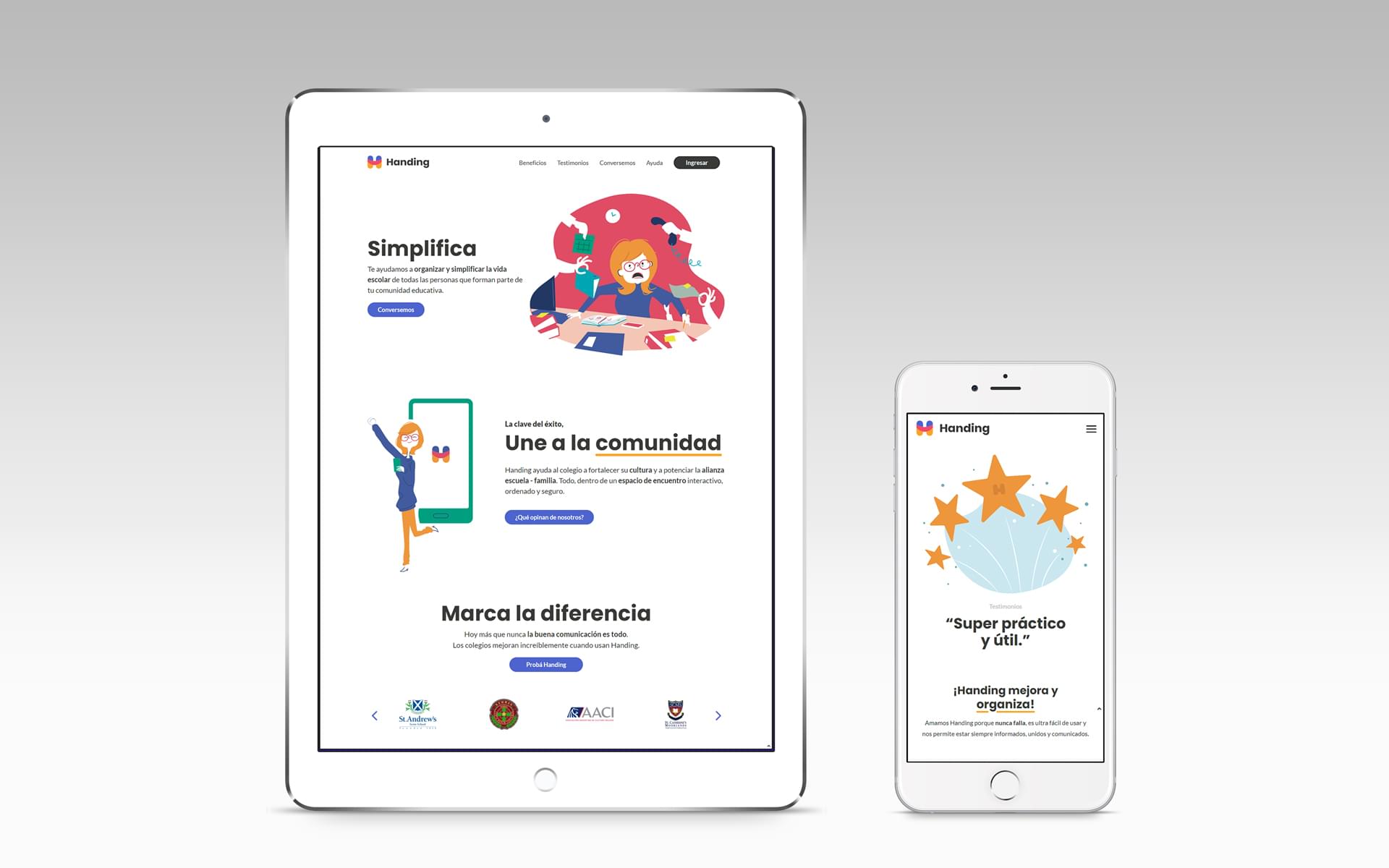
Para el sitio web de Handing, desarrollamos ilustraciones pensadas para cada uno de los mensajes a comunicar en su página. Distintivas y con los colores de la marca, las mismas ayudan al usuario a navegar el contenido y actúan como una clara clave del sitio que están visitando.

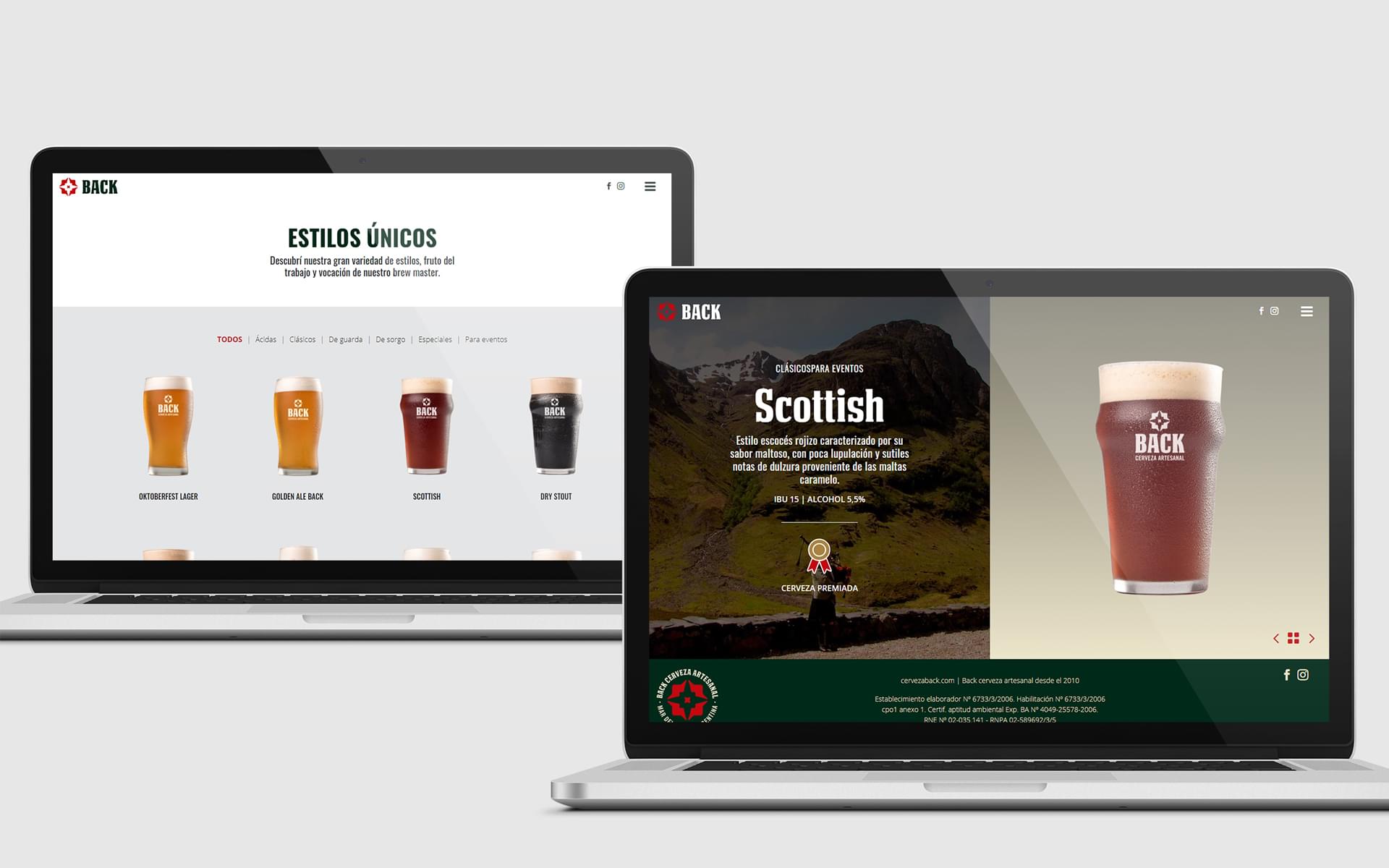
Por su parte, en la página de Cerveza Back, se ve un claro ejemplo de la importancia de los textos y tono para representar a la marca y del poder de la fotografía para ilustrar los mensajes, mostrando el producto, la fábrica y el equipo.

Paleta de color
El uso de plantillas para la web, sumado a la aplicación de las Leyes de Usabilidad de Jakob Nielsen (las cuales proponen utilizar ciertas convenciones para facilitar la navegación de los usuarios), resultan en páginas muy similares entre sí. Es así que el color es uno de los factores principales para diferenciar al sitio e identificar a la marca.
A su vez, sirve para acentuar botones, llamados a la acción de los usuarios, información importante, entre otros recursos que suman al diseño de la web.
A la hora de diseñar debemos analizar:
- ¿Contamos con un manual de marca?
- ¿Cuáles son los colores principales (primarios y complementarios)?
- ¿Cómo podemos aplicarlos para dotar de personalidad nuestra web?
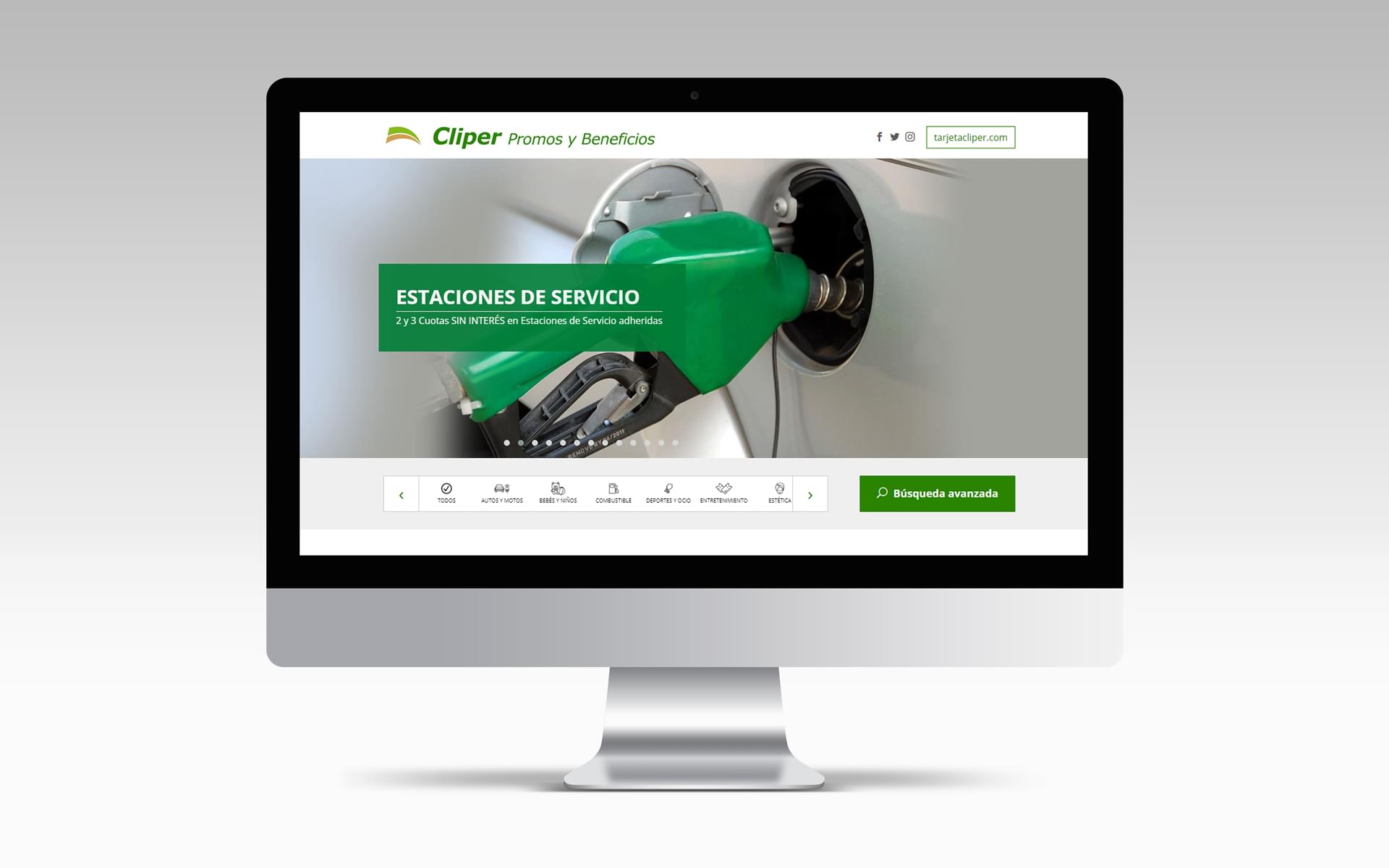
En Cliper Beneficios, el sitio de promociones bancarias de Tarjeta Cliper, por más que pueda asemejarse a otros websites de este tipo por la información que despliega, el color actúa como una pauta clara de la marca que representa.

Estilos y formas
Hace referencia al uso repetitivo de ciertos recursos visuales identificatorios o formas particulares derivadas de la identidad visual de la marca. Líneas, bordes redondeados o tipografías particulares, son algunos de los ejemplos de cómo estos elementos pueden aportar personalidad a un sitio web e identificar a la marca.
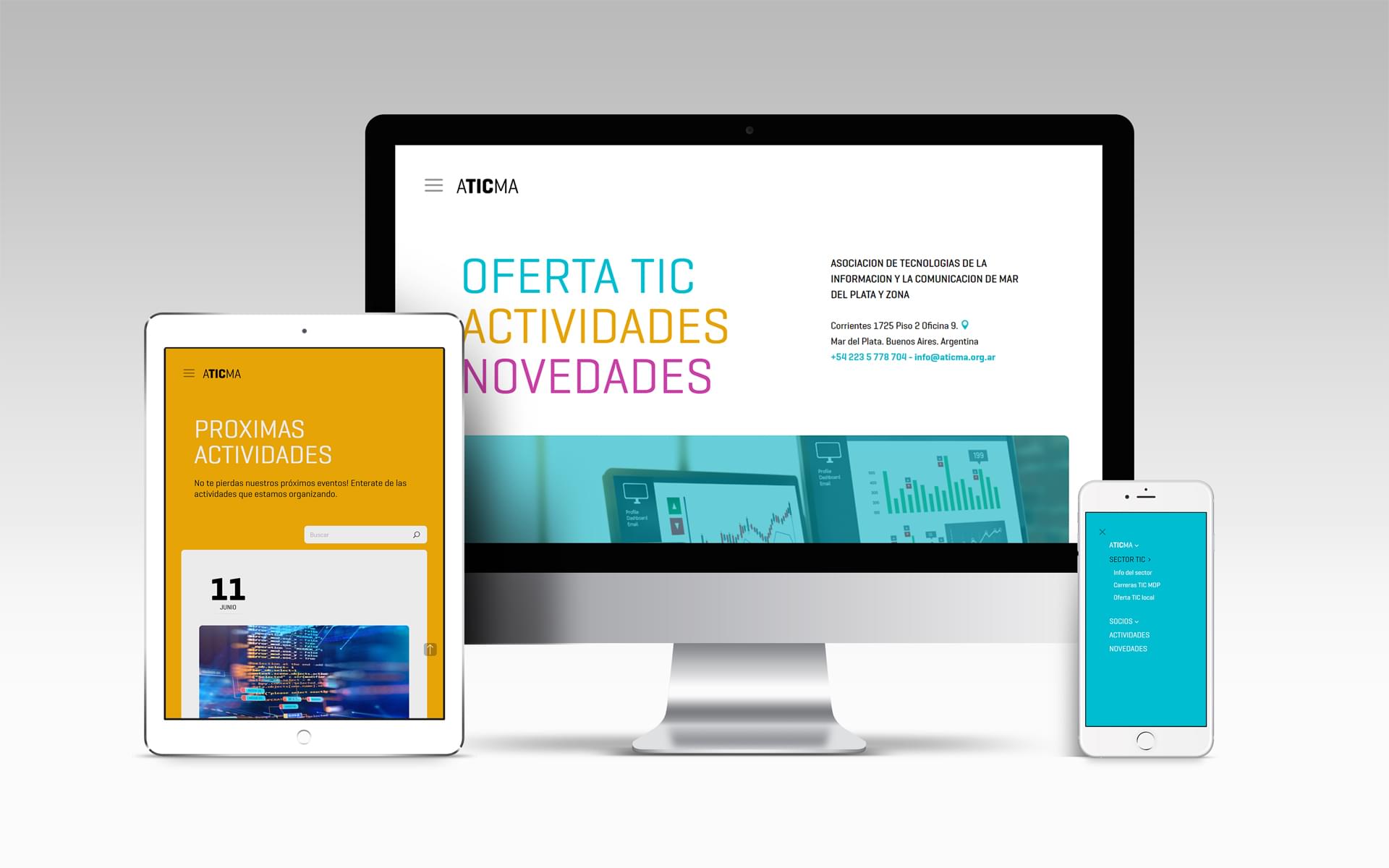
En el website de ATICMA (Asociación de Tencologías de la Información y la Comunicación de Mar del Plata y la zona), el diseño dinámico del contenido de su página principal, sumado a los cuadros con bordes redondeados, el uso de íconos, la tipografía geogrotesque y la paleta de color, se combinan dando lugar a una página innovadora, bien ligada a los valores de la marca.

Preguntas de inspiración:
- ¿Qué gestos de la marca podemos traducir en formas o estilos particulares para la web?
- ¿Los estamos utilizando de forma correcta para crear una identidad visual distintiva?
- ¿Podemos potenciarlos en otros elementos?
Micro- interacciones
En el mundo de UX (experiencia de usuario) las micro-interacciones en una interfaz se refieren a las respuestas del sitio a modo de retroalimentación, que se producen cuando el usuario realiza una acción concreta. Incluye animaciones, efectos de hover o sonidos que suceden cuando el usuario entra en contacto con ciertos elementos.
Para que las microinteracciones cumplan su función de deleitar y simplificar la tarea del usuario, debemos revisar lo siguiente:
- ¿Son las microinteracciones intuitivas? ¡Debemos cuidar que no generen confusión!
- ¿Ayudan o entorpecen la navegación y accionar del usuario?
- Nuestra propuesta ¿mejora la experiencia?
- ¿Responden a las necesidades de nuestros usuarios?
Para cerveza Baum creamos un sitio muy artístico y realmente disruptivo, que presenta una experiencia visual animada y sonora en la que el navegante puede interactuar dentro de las escenas y sorprenderse con lo que sucede al pasar sobre diferentes objetos o accionar botones, aportando otra dimensión al website.

En conclusión
Resulta muy necesario para toda organización respetar una coherencia entre su imagen digital y su marca, esto es, su branding , sus valores, su misión y su visión. Para ello, es importante considerar los puntos antes mencionados al diseñar y desarrollar toda página web.
En Fuego Yámana, siendo especialistas y fanáticos del branding, buscamos crear sitios que sean fieles a cada marca, reflejando su esencia en los contenidos, tanto textuales como visuales, en la manera de presentar la información e incluso en la propia arquitectura del website.
Te invitamos a ver más ejemplos de nuestro trabajo web aquí.
Betiana del Río
Últimas entradas deBetiana del Río (ver todo)
- Vídeo Marketing como parte de tu estrategia de marketing - 18 de diciembre de 2024
- Dominios ¿cómo elegirlos y registrarlos? - 2 de octubre de 2024
- Marketing de contenidos para atraer - 13 de agosto de 2024
