- Fuego Yámana
- /
- Imhoit
Imhoit
Una nueva marca del mundo TIC con una identidad visual que combina lo moderno e innovador con los orígenes de la computación. Inspirados en marcas retro y, en la punta de la pirámide, la NASA diseñamos el branding para Imhoit. Luego dimos nacimiento a su universo digital, con la creación de fotografías, videos y el sitio web.
imhoit.com





Imhoit es una empresa con base en Barcelona, cuya sede se encuentra en el hub tecnológico DFactory y se especializa en el desarrollo de proyectos IoT de inicio a fin. Comenzamos a trabajar con ellos a partir de su branding.





Como parte de la estrategia de marca gráfica, fuimos en búsqueda de un logotipo con una tipografía distintiva que permitiera extraer la inicial “I” para ser utilizada como símbolo y que permitiera una correcta legibilidad, sin confundirse con una letra L.



Seleccionamos una tipografía cargada de singularidad por sus caracteres y por el estilo tecnológico retro que posee. Combinando los elementos del diseño, creamos una imagen de vanguardia pero que lleva en su espíritu una reminiscencia a los inicios de la informática y la computación.



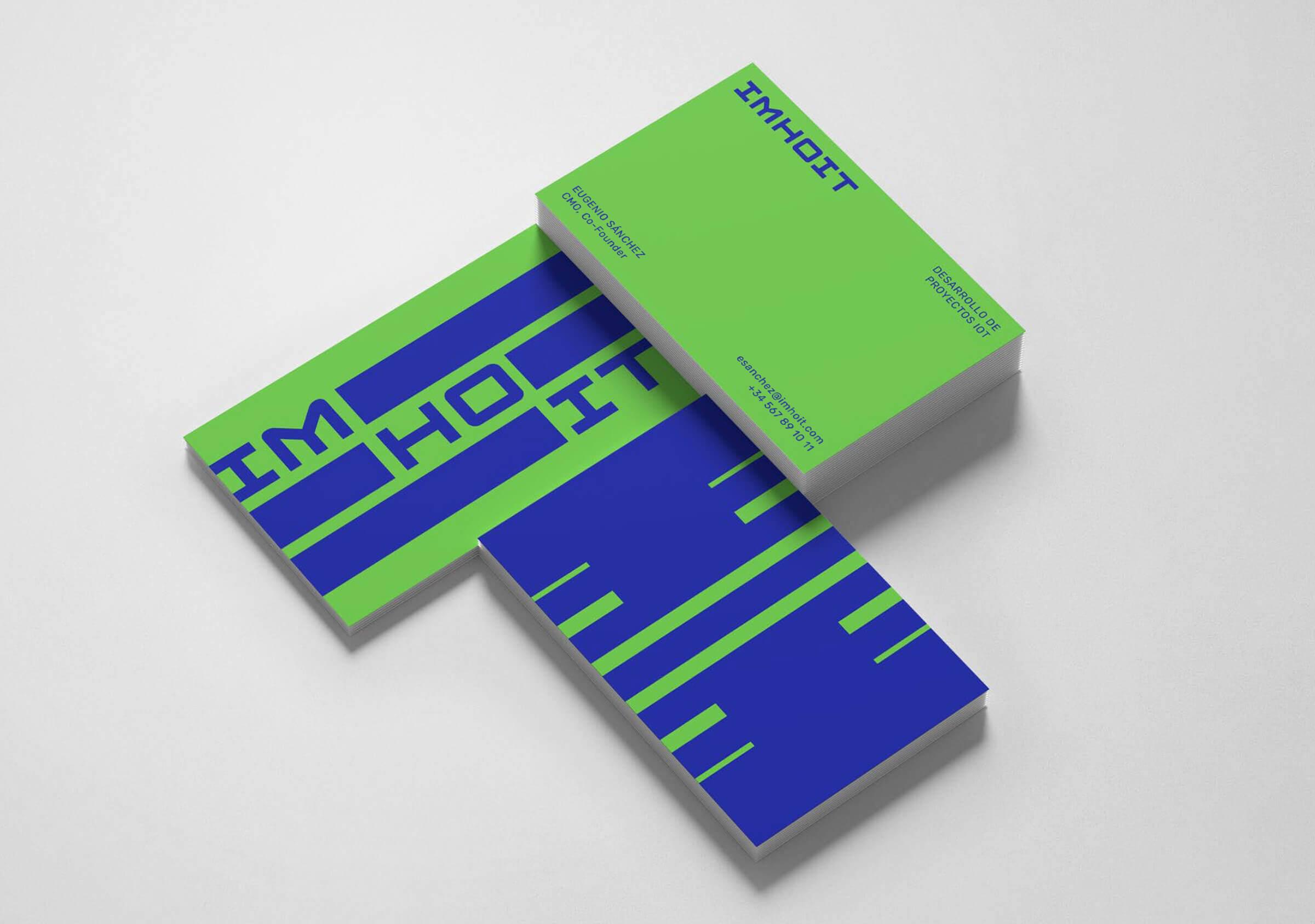
Se enriquece y aporta identidad a la marca a partir de la morfología de la I, proponiendo un juego de líneas y tramas, que pasan a formar parte del lenguaje visual propio de Imhoit.




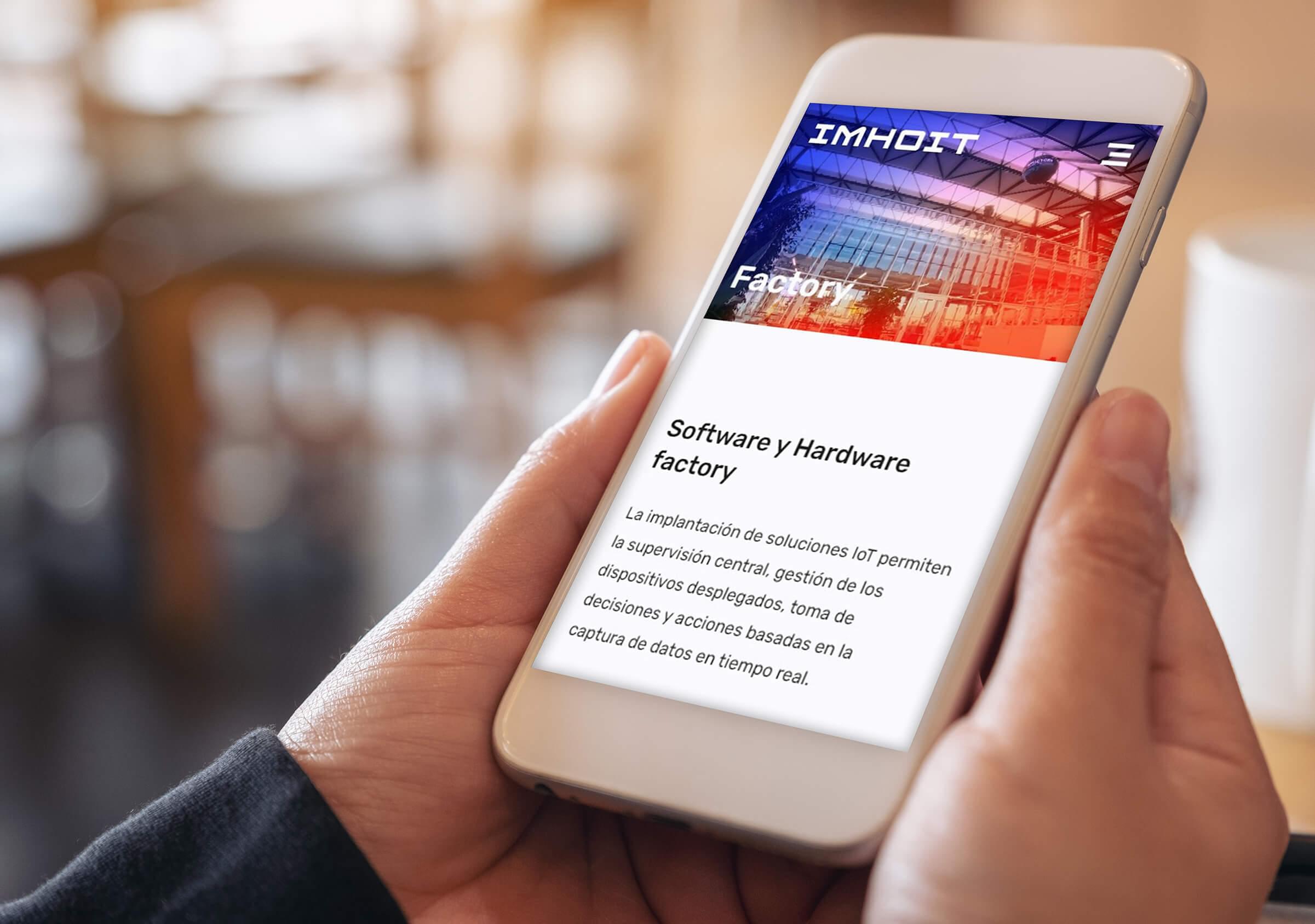
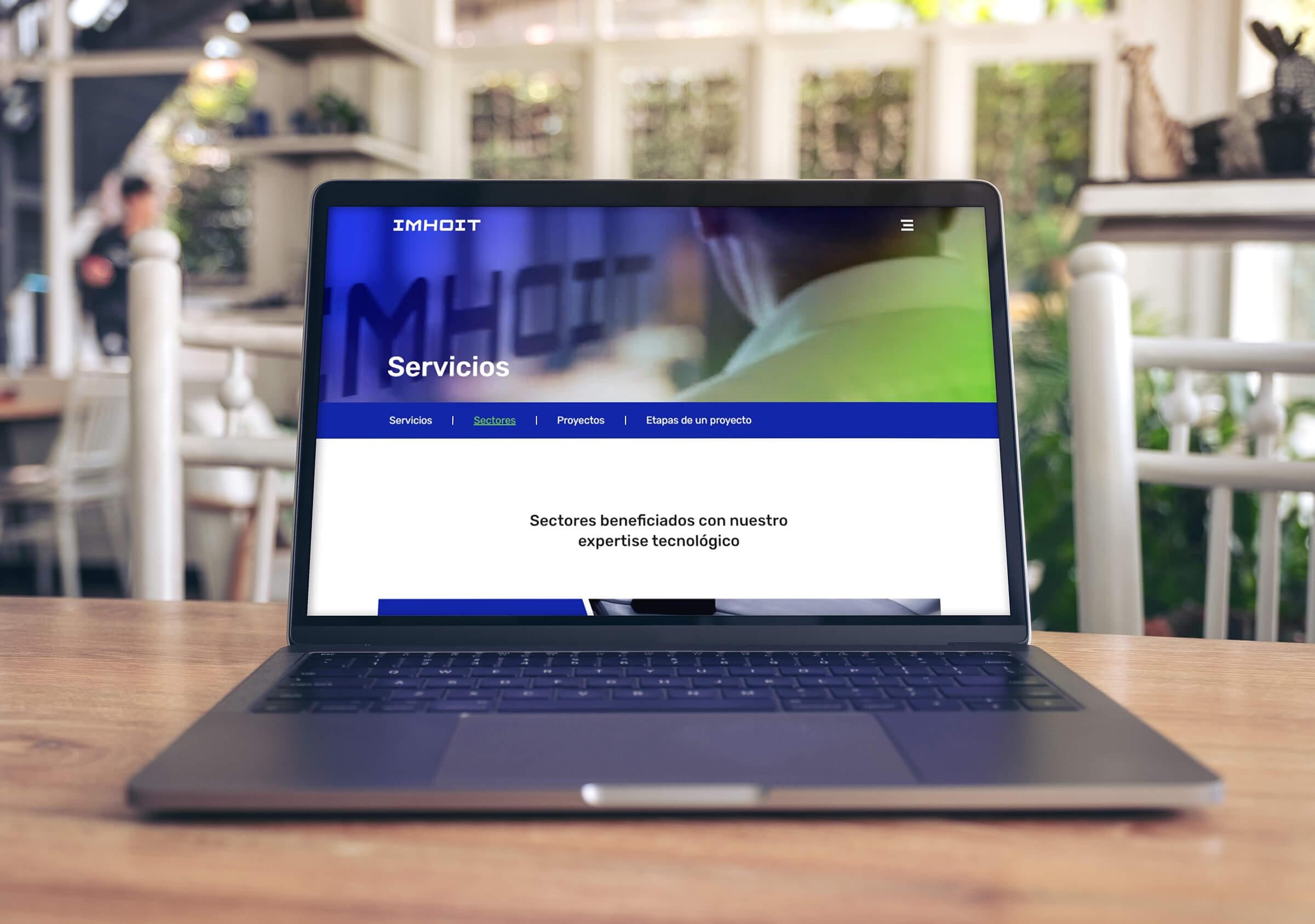
El video institucional realizado por Fuego Yámana, saca a relucir las espectaculares instalaciones del centro de innovación DFactory, donde Imhoit desarrolla sus actividades. Estas imágenes, al ser incorporadas al sitio web, dotan de movimiento y realismo al contenido de la página.
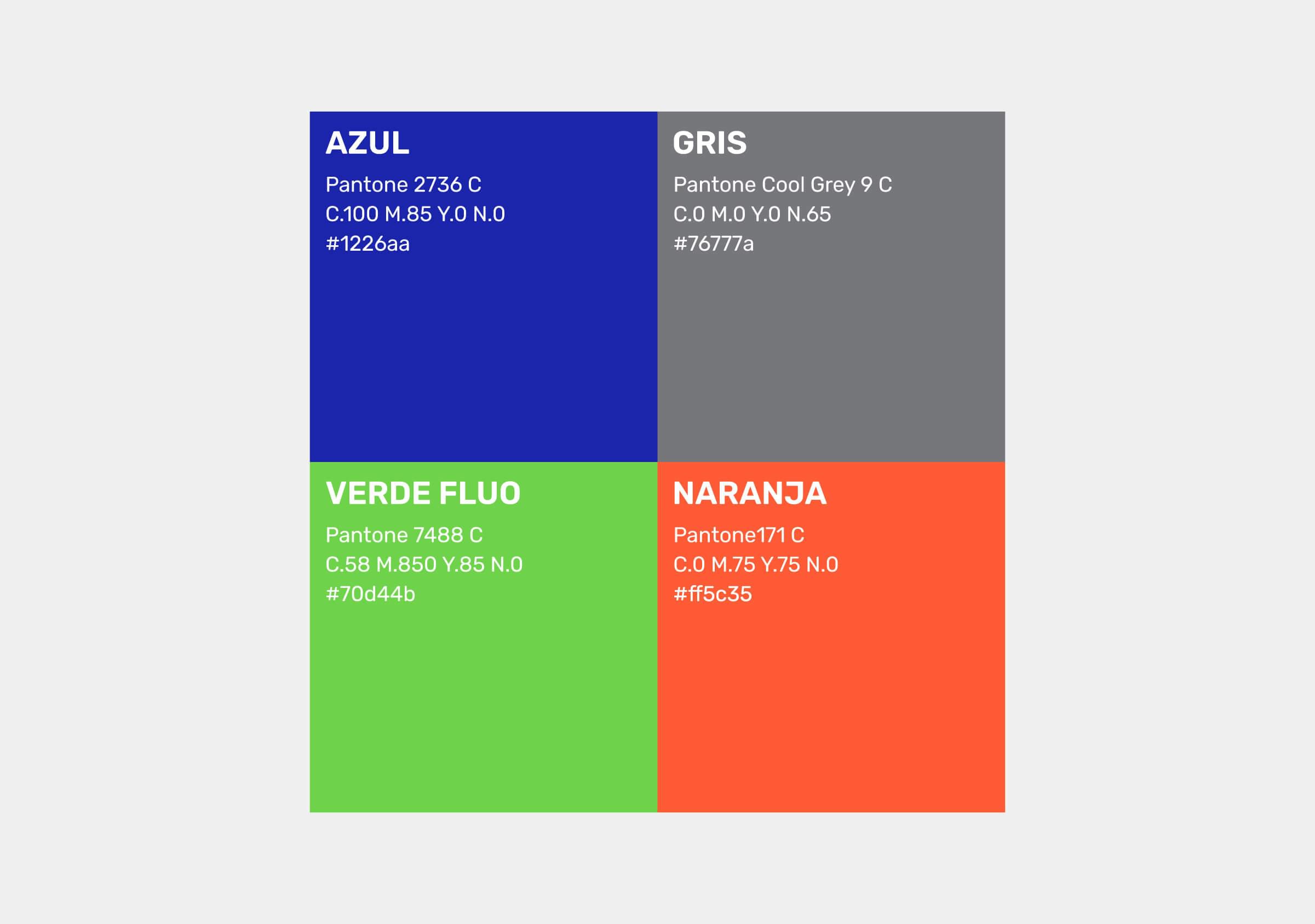
La paleta de color propuesta está compuesta por un tono azul intenso y un gris plata, que se combinan con un verde y naranja estridentes para generar choque y vivacidad.



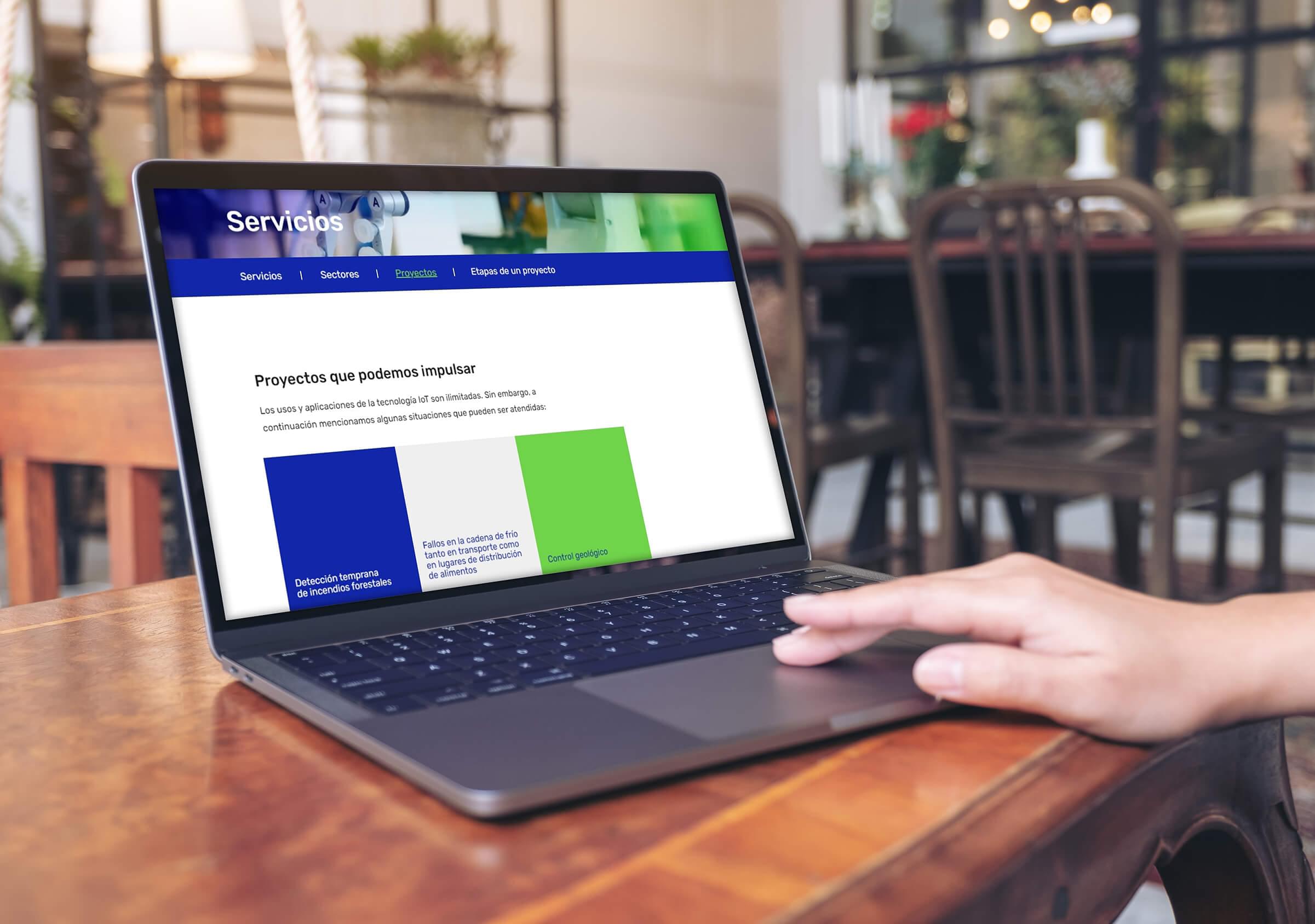
En la página web, utilizamos cabezales con video, gradientes dinámicos y gráficos que permiten navegar el contenido de otra manera, evitando la sobrecarga de textos al resolver con tabulados y acordeones el despliegue de información.
El sitio es sencillo de navegar, dinámico, profesional y moderno, tal como lo había solicitado el cliente.